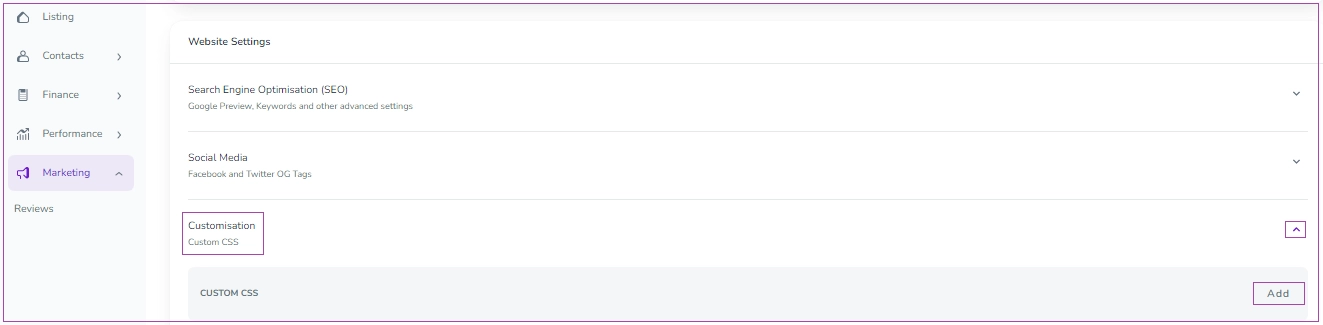
To do so, go to Websites -> Website Settings -> Pages tab and select your desired page. Then, click on the three dots and select Modify Settings. On the opened page, click on the CSS arrow and then Add.

You can paste the following command in the related box:
body {background-color: lightblue;}
You can find the name of the colour you want from this page https://www.w3schools.com/colors/colors_names.asp and replace “lightblue” with the new one.